6. 变体图片组功能开启方法
- 版本号 v8.0.0(2023-02) ~ v14.0.0(2024-06)
- 此功能仅适用于产品页面桌面布局设置为 “堆叠”时,不适用于新增的缩略图或缩略图轮播 选项。
- 因此,如需使用此功能,请先将此项设置为 “堆叠”,再按照以下步骤修改代码,如不需要使用,可跳过下方内容
温馨提示
通过创建和分配产品模板, 可以实现不同产品拥有不同的设置项, 比如你可以在需要使用变体图片组的产品上, 把 "桌面布局" 设置为 "堆叠", 而其他产品仍然可以使用缩略图或缩略图轮播
- 在
product-media-gallery.liquid中搜索:
for media in product.media
在第一个搜索结果中,添加以下代码:
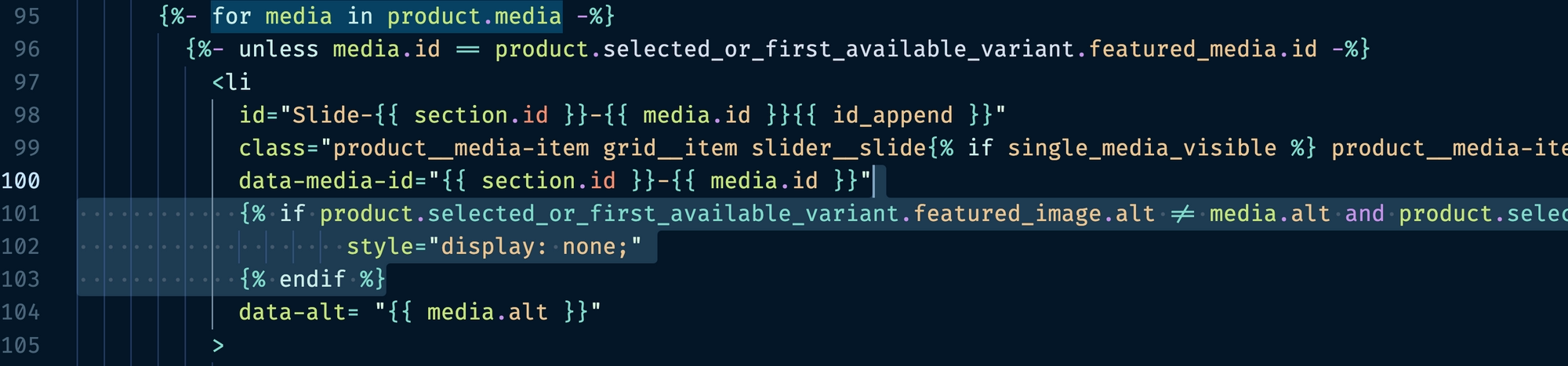
{% if product.selected_or_first_available_variant.featured_image.alt != media.alt and product.selected_or_first_available_variant.featured_image.alt != blank %} style="display: none;" {% endif %} data-alt= "{{ media.alt }}"
修改示意图

- 在 layout 文件夹 ~
theme.liquid中
- 复制搜索:
{% render 'script' %}
- 替换为
{% render 'filter' %}
保存即可