4. 三种 Color Swatch,并支持移动端滑动
温馨提示
从 2024-05 版本开始恢复了三种类型: 默认/变体图片/自定义色块 切换功能, 如需设置自定义色块, 请参考下方提示设置元字段
注意选项名称 !
Shopify Color Swatch 默认的生效选项是 Color,首字母大写,设置为其他不会生效
设置为 "变体图片" 时
首先, 最起码要在产品编辑界面设置了变体图片, 如果都没有设置对应的变体图片, 如何能显示呢?
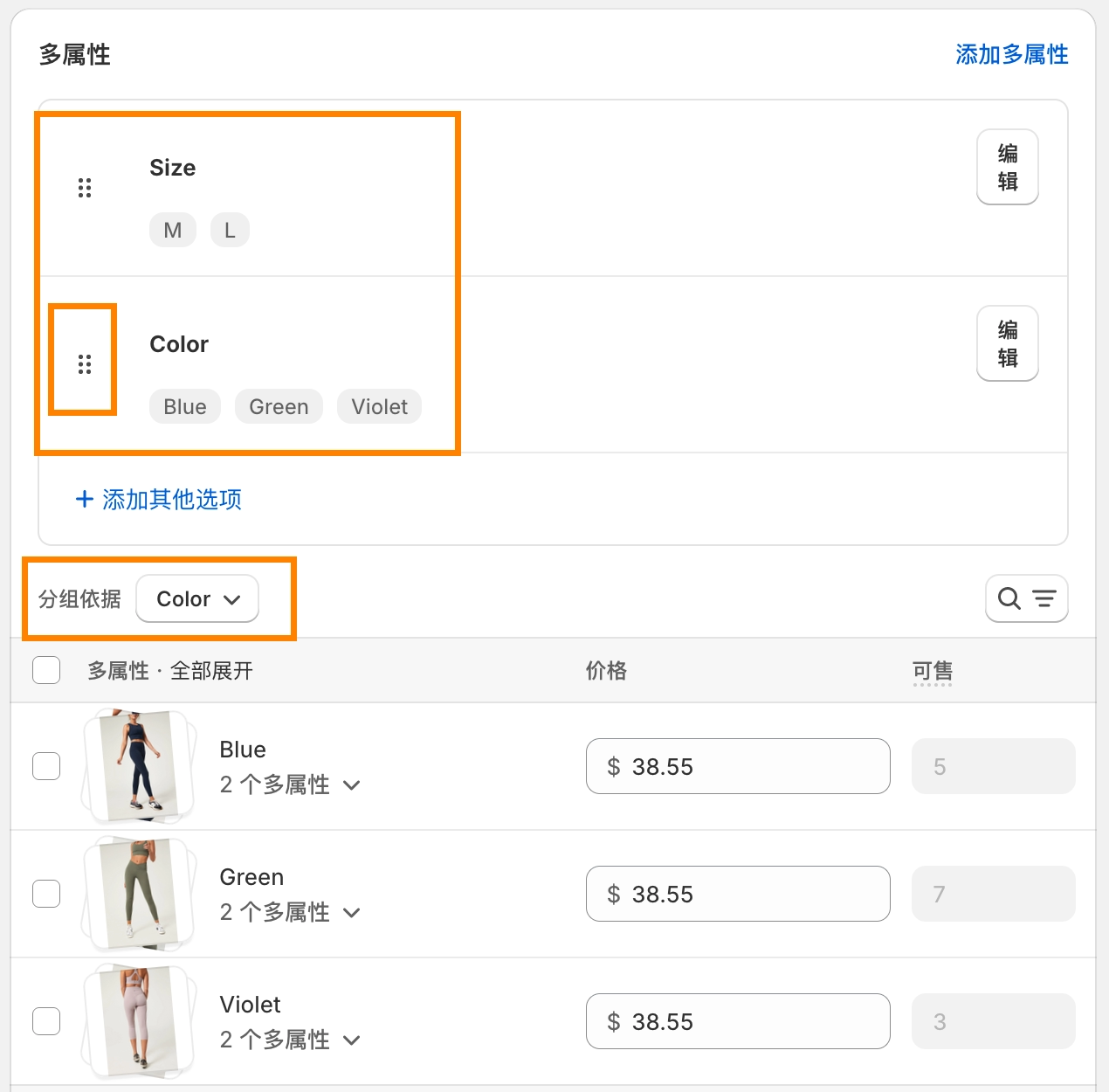
其次, Color 选项类型不要放在第一项(在店铺后台 ~ 产品编辑界面, 通过拖动对产品选项进行排序并保存)

调整选项排序并切换分组依据, 设置多属性变体图片:

设置为 "自定义色值" 时, 通过元字段设置对应的颜色
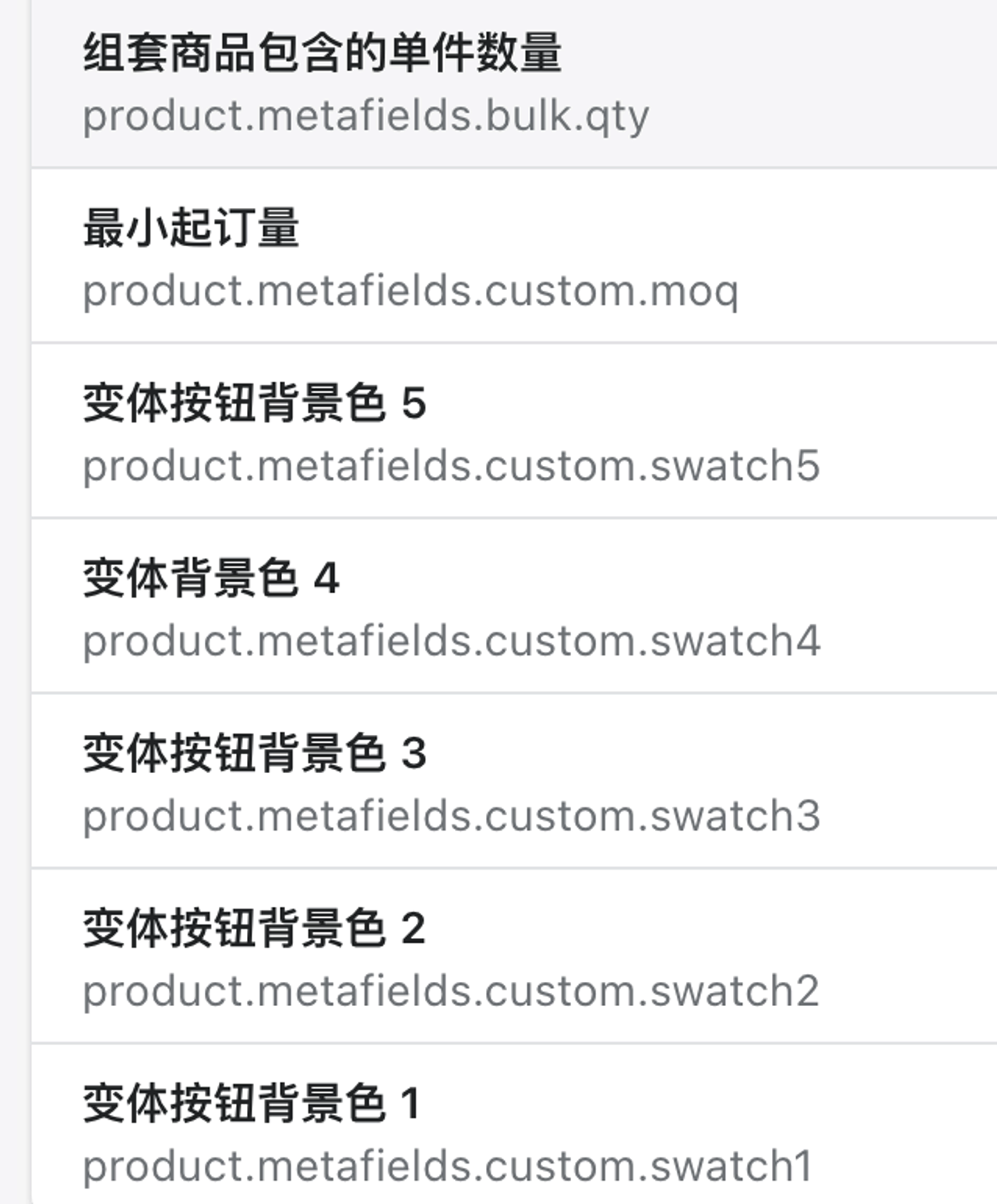
- 元字段类型为 色值或单行文本,单词必须完全一致,否则无法引用。
- 请自行在末尾添加序号,例如 custom.swatch1,从 1 开始创建和设置(创建之后在产品页底部设置,参考视频),序号对应的是 Color 这种选项下面的序号位置, 例如 Green 对应 1, Blue 对应 2, 以此类推,如下图。
custom.swatch
例如:
custom.swatch1
custom.swatch2
依此类推在末尾添加序号……